
Come sostituire i caratteri di default nella sezione Admin di WordPress
Sarà capitato anche a voi di odiare profondamente due cose:
- Il rendering dei font su Chrome (una cosa che rasenta l’indecenza);
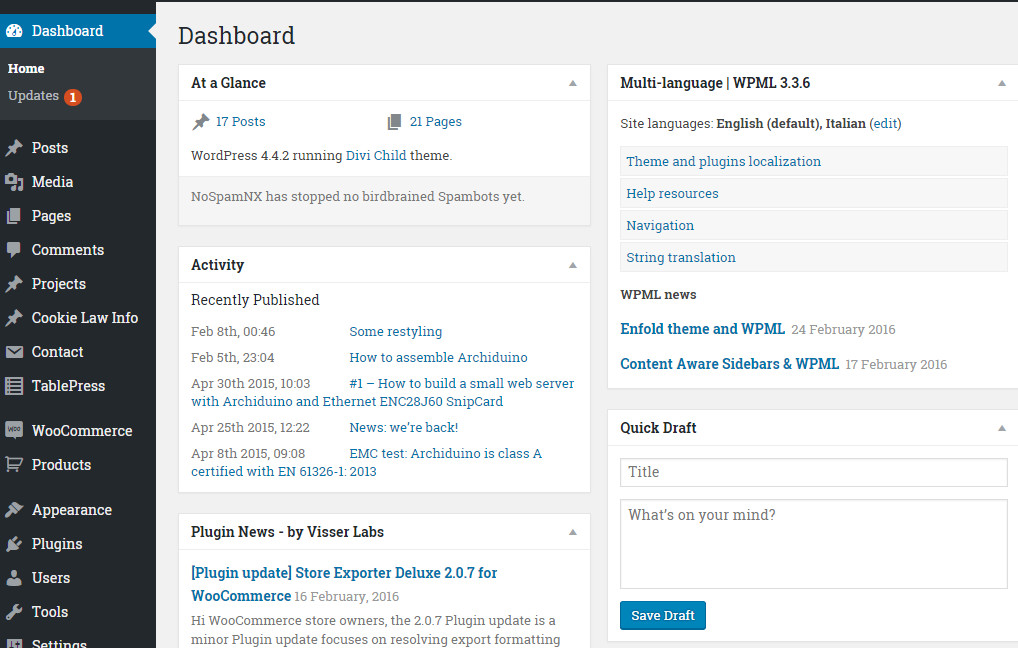
- Il font Open Sans di default nella sezione Admin (il backend, insomma) di WordPress.
La combinazione di questi due fattori è disarmante se dovete operare sul backend, e chi lavora su WordPress lo fa, e lo fa spesso e molto a lungo. Siccome non sono uno che accetta compromessi che possono minare la mia salute e contemporaneamente arricchire il mio oculista, ho deciso di trovare una soluzione a questo problema. Per farla semplice gli ho tirato una randellata, con buona pace di Wordpress e di Chrome. Se vi interessa sapere di che si tratta, ecco i passaggi:
- Nel vostro template di WordPress avrete sicuramente un file che si chiama functions.php. Se non ce l’avete createne uno e poi apritelo con l’editor di testo.
- All’interno dei tag <?php … ?> inserite il seguente codice:
add_action('admin_head', 'my_custom_fonts');
function my_custom_fonts() {
echo '<style> body, td, textarea, input, select { font-family: "Roboto Slab"; font-size: 16px; } </style>';
}
Andate quindi sulla bacheca di WordPress e pigiate F5 per aggiornare la pagina (o CTRL+F5 per aggiornare e contemporaneamente ricaricare il css, cosa che non guasta). Se avete fatto tutto correttamente vi troverete di fronte – finalmente, dico io – una pagina leggibile e un font ben strutturato che non vi farà rimpiangere Open Sans.
Se non avete Roboto Slab, o non avete voglia di caricarlo via ftp o di fare chissà quale diavoleria per inserirlo nel template, potete usare un altro font standard, ad esempio il caro, vecchio Trebuchet MS (o quello che preferite voi, ovviamente).
Nota: su Firefox il problema non si pone perché il rendering dei font è più che dignitoso e Open Sans risulta essere un bel font. Ma se volete comunque cambiare, that’s it!



Commenti recenti